Бесплатный мини-курс по дизайну
Приготовьтесь к мощной практике! За 5 дней вы изучите теорию веб-дизайна, научитесь делать цепляющие визуалы в Figma и собирать сайты на Tilda.
Мощный старт в веб-дизайне: портфолио с нуля за 5 дней
Cоздадите первые работы: обложки для VK, визуалы для постов, карточки товаров, баннеры и сайт. Поймёте, как быстро начать зарабатывать на веб-дизайне.



Загляните на распродажу
Профессии с трудоустройством и топовые курсы. Получите доступ к самым мощным программам с огромной скидкой.


Кому подойдёт мини-курс
Вы узнаете, как войти в профессию и начать удалённо зарабатывать. Сможете освоить инструменты веб-дизайнера и собрать стартовое портфолио. Заодно разберётесь в основах юридической и финансовой грамотности — они помогут избежать денежных потерь.
Тем, кто хочет сменить профессию и стать дизайнером
Вы изучите основы веб-дизайна и отработаете знания на практике. Добавите в портфолио продающие обложки для соцсетей, карточки товаров, рекламные баннеры и экраны сайтов. Сможете претендовать на повышение или брать более сложные проекты.
Графическим и UX-дизайнерам, которые хотят освоить новые скиллы



Веб-дизайнер — специалист, который проектирует сайты и приложения.
Его визуальные решения влияют на образ и продажи бренда. Поэтому рынку нужны талантливые веб-дизайнеры, а работодатели готовы им хорошо платить.
> 2500 вакансий открыто для веб-дизайнеров.
От 60 000 рублей получают новички с минимальным опытом.
По данным

130 000 рублей — средняя зарплата специалиста.

Заберите эксклюзивный бонус!
Зарегистрируйтесь на мини-курс сейчас и получите гайд «Веб-дизайн: что нужно знать новичку».
Нажимая на кнопку, я соглашаюсь на обработку персональных данных, с правилами пользования Платформой, публичной офертой, правилами акции "Поможем найти работу или вернем деньги"
Он поможет вам понять, как войти в профессию, в каком режиме работать, и сколько можно зарабатывать.
Какую пользу принесёт мини-курс



Сделаете несколько визуалов для соцсетей, маркетплейсов и сайтов. Положите их в портфолио и поймёте, нравится ли вам решать такие задачи.

Поймёте, какие навыки нужны веб-дизайнеру, чтобы быстрее расти в доходах.

Получите большой набор лайфхаков, которые помогут вам выстроить работу, прокачать скиллы и найти больше клиентов.

Сможете в прямом эфире задать все вопросы и получить честные ответы от опытного дизайнера.

Узнаете, почему веб-дизайнеры так нужны IT-компаниям, и сколько сейчас платят крутым специалистам.

Познакомитесь с Figma — самой востребованной программой веб-дизайнера. Сделаете в ней первые шаги.
Первые проекты в портфолио
Вы поработаете в Figma и сделаете в ней несколько визуалов. Получите базовые знания, которые помогут вам в дальнейшей учёбе — если вы решите зарабатывать веб-дизайном.

12 053
Я нашла работу мечты и вы тоже сможете!:)


Смотрите видео в удобное время
1
За 4 занятия изучите видеоматериалы в записи. Мы сделали акцент на практику, поэтому в роликах много подробных примеров работы. Длительность каждого видео — от 30 минут до 2 часов.
3
Закрепляете навыки
Выполняете практическую работу после каждого занятия — для этого мы сделали целый комплект задач. Вы сможете проверить себя самостоятельно или попросить эксперта разобрать работу на вебинаре.
4
Посещаете итоговый вебинар
Спикер в прямом эфире поделится профессиональными секретами, разберёт работы участников и ответит на вопросы. Даты встречи со спикером пришлём в Telegram.
2
Получаете полезные материалы
Мы подготовили для вас чек-листы, книги и другие бонусы. Эти материалы пригодятся в работе и помогут больше узнать о дизайне.


Как проходит мини-курс



Год английского от Skillbox
Все, кто посмотрят первый урок мини-курса, смогут целый год бесплатно изучать английский язык на платформе Skillbox.
Персональная карьерная консультация
Если вы захотите сделать веб-дизайн профессией, вам помогут эксперты нашего Центра карьеры. Найдут ваши сильные стороны, помогут выбрать курс мечты и откроют к нему тестовый доступ.


Сертификат на скидку
10 000 рублей
10 000 рублей
Все участники мини-курса получат сертификат на скидку 10 000 рублей на любой курс.
Гайды и книги для старта в профессии
Каждый день мы будем дарить участникам подарок: гайд, который поможет на старте карьеры, или вдохновляющую книгу от издательства МИФ.

Программа

Полезные материалы: воркбук по работе в Figma. Они помогут разобраться в интерфейсе программы и запомнить горячие клавиши.
- Чем занимается веб-дизайнер
- Как веб-дизайн влияет на нашу жизнь
Знакомимся с профессией веб-дизайнера
1.
- Сколько готовы платить работодатели
- Необходимые hard-, soft- и meta-навыки
- Где работать дальше: сравниваем фриланс, студии и компании
Практика
- Знакомимся с Figma. Делаем обложку для группы «ВКонтакте», оформление поста или карточки товара на Wildberries.
- Плюсы профессии веб-дизайнера
- Востребованность на рынке труда
- Карьерный путь веб-дизайнера: что делают джуниоры, миддлы и сеньоры
- Дизайн — это свобода


Подарок: книга Роберта Кигана и Лайзы Лейхи «Семь преобразующих языков», чтобы не только говорить, но и мыслить по-новому.
- С каких тем стоит начать, а какие могут подождать
- 4 основных принципа дизайна по Робину Уильямсу
Погружаемся в теорию дизайна
2.
- Что такое насмотренность и как её развить
- Референсы: вдохновение, копирование или воровство?
- Знакомимся с прототипами
Практика
- Делаем в Figma баннеры для рекламной кампании в Яндексе
- Дизайн и текст: типографика, UX-копирайтинг
- Построение макета и работа с сетками
- Психология и эмпатия в дизайне
- Знакомимся с концептами

- Лендинг, многостраничный сайт и магазин — в чём отличия
- Адаптивность: почему мобильная версия дизайна важнее, чем десктопная

Полезные материалы: гайд «Что нужно знать дизайнеру на старте карьеры». В нём вы найдёте лучшие сайты, подкасты и другие ресурсы для начинающих дизайнеров
- Ищем первых клиентов: сарафанное радио, личный бренд, репутация
- Как этично общаться с клиентом
Первые шаги в карьере
3.
- Финансовая и юридическая грамотность: зачем дизайнеру считать деньги и подписывать договора. Авторское право и NDA.
- Техника, софт и сервисы, которые упростят вам работу
- Знакомимся с концептами
Практика
- Делаем в Figma главный экран сайта
- Как оценить стоимость своих услуг
- Выстраиваем процессы: приложения, которые помогут ничего не забыть и всё успеть
- Как подготовить макеты и сдать проект
- Почему дизайнеры должны хорошо говорить


Подарок: книга Зонке Аренс «Как делать полезные заметки», чтобы находить лучшие идеи и развивать их во что-то большее
- Как надо и как не надо делать портфолио
- Площадки и конструкторы для создания портфолио
Собираем портфолио
4.
- Портфолио — инструмент продаж
- Зачем участвовать в конкурсах и рассказывать о своих наградах
- Вызовы и челленджи веб-дизайна
Практика
- Знакомимся с Tilda и собираем страничку-портфолио на бесплатном тарифе
- Что положить в портфолио и как его оформить

Подводим итоги в прямом эфире с дизайнером
5.
- Отвечаем на вопросы
Практика
- Соберёте все работы с мини-курса в единое портфолио. Поймёте, хотите ли дальше развиваться в веб-дизайне
- Проводим ревью работ
- Разбираем ошибки
- Знакомимся с профессией веб-дизайнера
+
+

Полезные материалы: воркбук по работе в Figma. Они помогут разобраться в интерфейсе программы и запомнить горячие клавиши.
- Чем занимается веб-дизайнер
- Как веб-дизайн влияет на нашу жизнь
- Сколько готовы платить работодатели
- Необходимые hard-, soft- и meta-навыки
- Где работать дальше: сравниваем фриланс, студии и компании
Практика
- Знакомимся с Figma. Делаем обложку для группы «ВКонтакте», оформление поста или карточки товара на Wildberries.
- Плюсы профессии веб-дизайнера
- Востребованность на рынке труда
- Карьерный путь веб-дизайнера: что делают джуниоры, миддлы и сеньоры
- Дизайн — это свобода

+
+
Погружаемся в теорию дизайна
2.

Подарок: книга Роберта Кигана и Лайзы Лейхи «Семь преобразующих языков», чтобы не только говорить, но и мыслить по-новому.
- С каких тем стоит начать, а какие могут подождать
- 4 основных принципа дизайна по Робину Уильямсу
- Что такое насмотренность и как её развить
- Референсы: вдохновение, копирование или воровство?
- Знакомимся с прототипами
Практика
- Делаем в Figma баннеры для рекламной кампании в Яндексе
- Дизайн и текст: типографика, UX-копирайтинг
- Построение макета и работа с сетками
- Психология и эмпатия в дизайне
- Знакомимся с концептами

- Лендинг, многостраничный сайт и магазин — в чём отличия
- Адаптивность: почему мобильная версия дизайна важнее, чем десктопная
+
+
Первые шаги в карьере
3.

Полезные материалы: гайд «Что нужно знать дизайнеру на старте карьеры». В нём вы найдёте лучшие сайты, подкасты и другие ресурсы для начинающих дизайнеров
- Ищем первых клиентов: сарафанное радио, личный бренд, репутация
- Как этично общаться с клиентом
- Финансовая и юридическая грамотность: зачем дизайнеру считать деньги и подписывать договора. Авторское право и NDA.
- Техника, софт и сервисы, которые упростят вам работу
- Знакомимся с концептами
Практика
- Делаем в Figma главный экран сайта
- Как оценить стоимость своих услуг
- Выстраиваем процессы: приложения, которые помогут ничего не забыть и всё успеть
- Как подготовить макеты и сдать проект
- Почему дизайнеры должны хорошо говорить

+
+
Собираем портфолио
4.

Подарок: книга Зонке Аренс «Как делать полезные заметки», чтобы находить лучшие идеи и развивать их во что-то большее
- Как надо и как не надо делать портфолио
- Площадки и конструкторы для создания портфолио
- Портфолио — инструмент продаж
- Зачем участвовать в конкурсах и рассказывать о своих наградах
- Вызовы и челленджи веб-дизайна
Практика
- Знакомимся с Tilda и собираем страничку-портфолио на бесплатном тарифе
- Что положить в портфолио и как его оформить

+
+
Подводим итоги в прямом эфире с дизайнером
5.
- Отвечаем на вопросы
Практика
- Соберёте все работы с мини-курса в единое портфолио. Поймёте, хотите ли дальше развиваться в веб-дизайне
- Проводим ревью работ
- Разбираем ошибки
Инструменты, которые вам понадобятся
Чтобы делать практические задания, вам понадобятся Figma и Tilda. Ссылку на официальные сайты программ мы пришлём в письме после регистрации на мини-курс. Просто создайте аккаунты и пользуйтесь бесплатными тарифами.










Максим Чистов
Основатель и арт-директор студии Nine Squares
Спикер
- Больше 10 лет опыта в сфере веб-дизайна.
- Работал со СберМаркетом, ВКонтакте, Disney, AliExpress, Ростехом, Кофеманией.
- Спикер форумов «Дизайн-выходные», «Дизайн Суббота», Open Design Weekend.
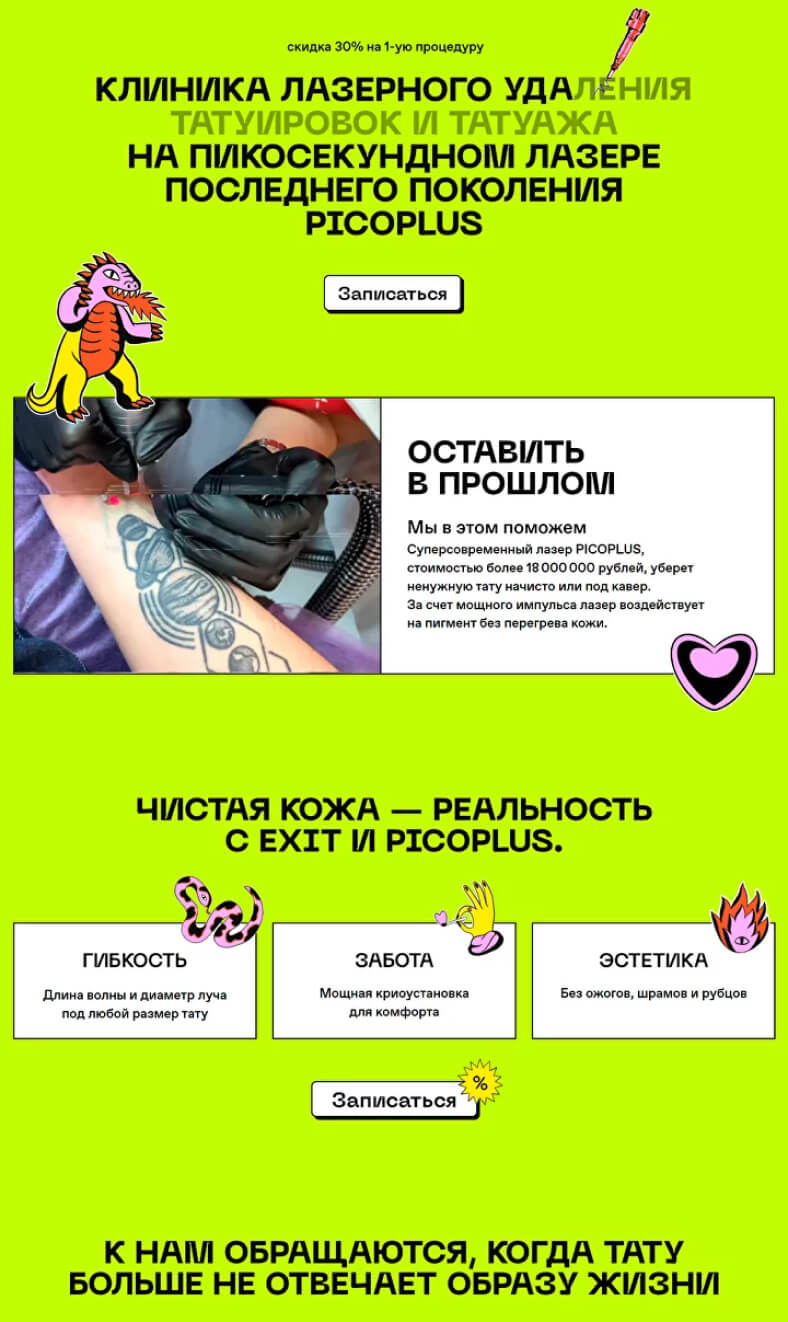
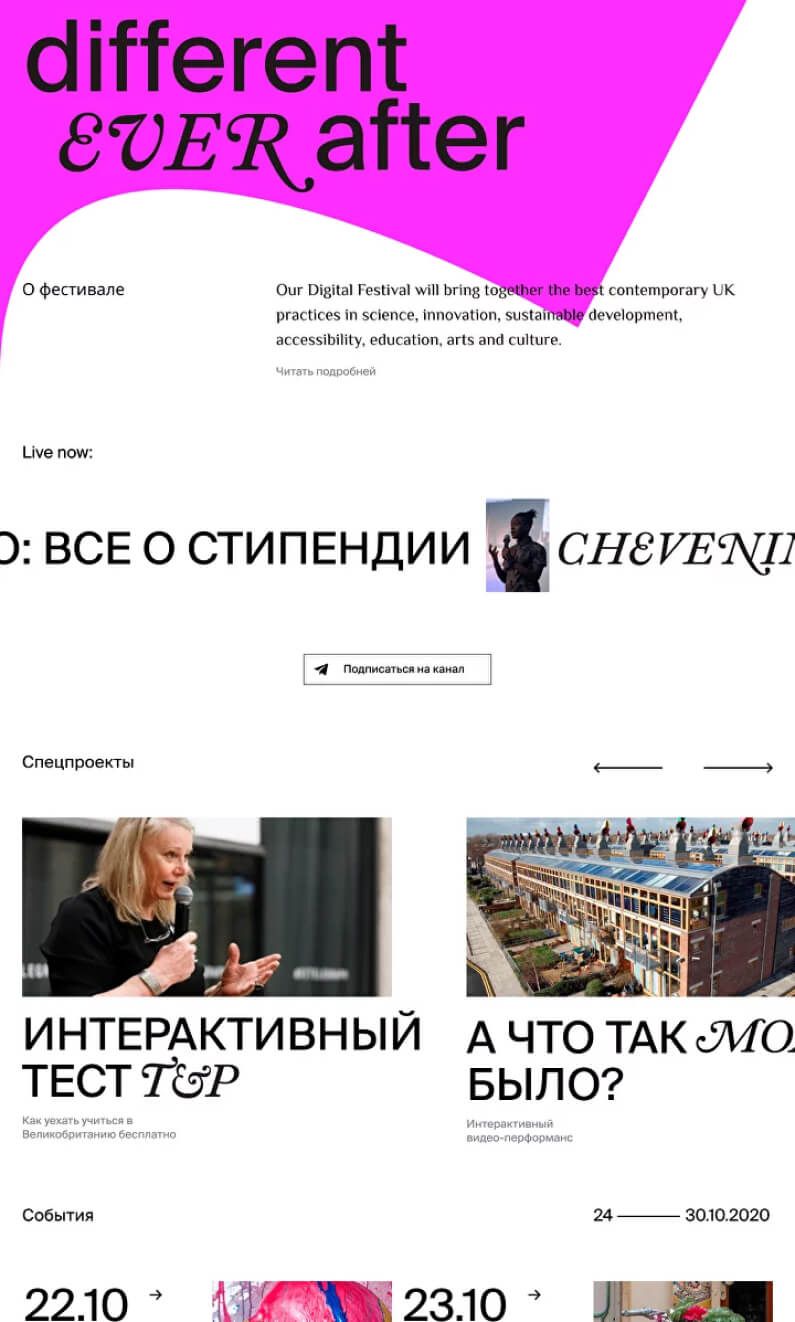
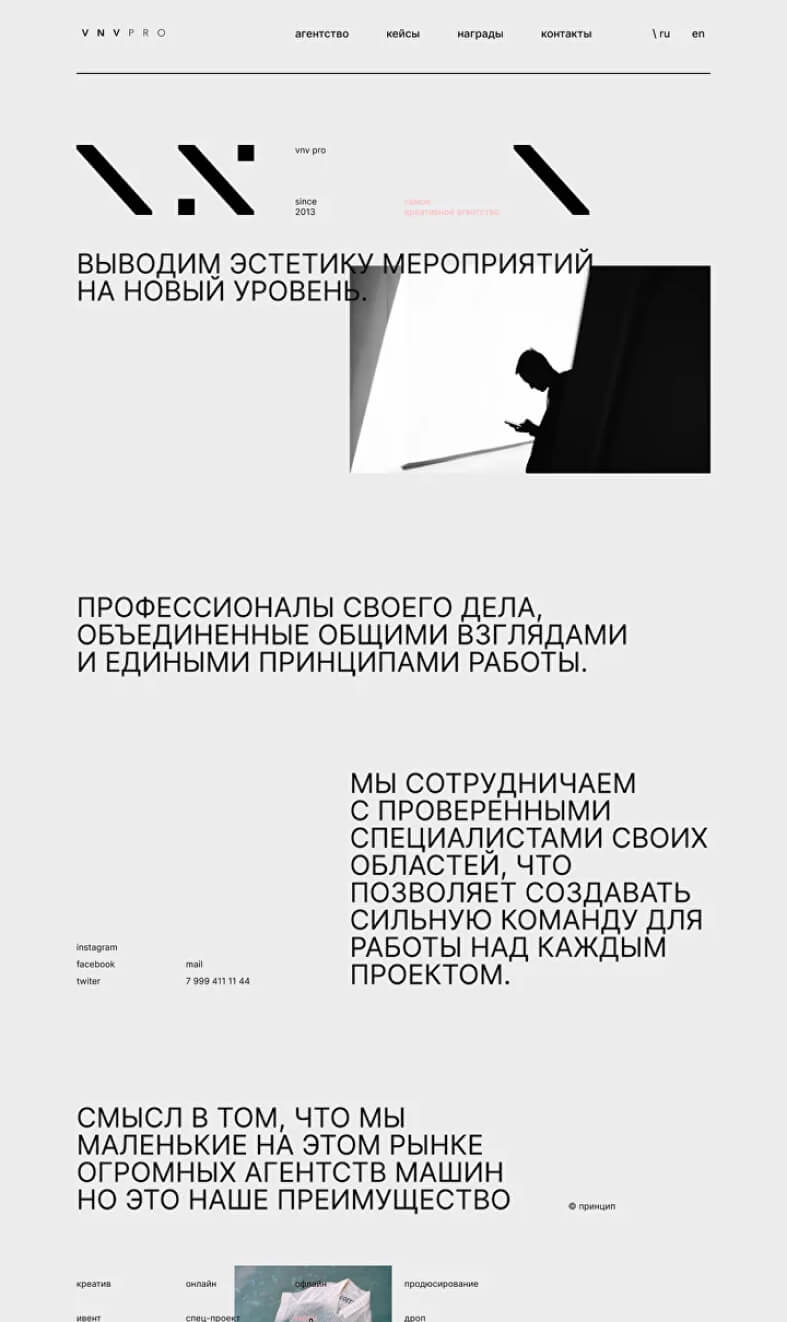
Работы спикера
- Преподаёт дизайн более 2 лет.




Разработка сайта для компании: Exit — лазерное удаление татуировок и татуажа.
Разработка сайта для фестиваля: Different Ever After — о том, как меняется мир вокруг нас.
Разработка сайта для креативного агентства VNVPRO.
Зарегистрируйтесь на мини-курс сейчас и получите гайд «Веб-дизайн: что нужно знать новичку».

Успейте записаться и получить подарок
Нажимая на кнопку, я соглашаюсь на обработку персональных данных, с правилами пользования Платформой, публичной офертой, правилами акции "Поможем найти работу или вернем деньги"
Он поможет вам понять, как войти в профессию, в каком режиме работать, сколько можно зарабатывать и какие страхи надо перебороть для успешного старта.
Бесплатно для первых 200 участников
2 990 ₽
© Skillbox, 2024
Премии Рунета
2018, 2019, 2020, 2021, 2022, 2023
2018, 2019, 2020, 2021, 2022, 2023

Мы используем файлы cookie, для персонализации сервисов и повышения удобства пользования сайтом. Если вы не согласны на их использование, поменяйте настройки браузера.